In an ongoing effort to transform and tweak the user experience in Google search, Google started rolling out the display of favicons next to search results on desktop last week. If you are an avid Googler on mobile, you would have noticed this change back in May 2019.
Google states that it is an ongoing effort to improve search and user experience, but when it comes down to it, the design changes are adapting to the quick visual nature of users today, who generally tend to glance and skim content.
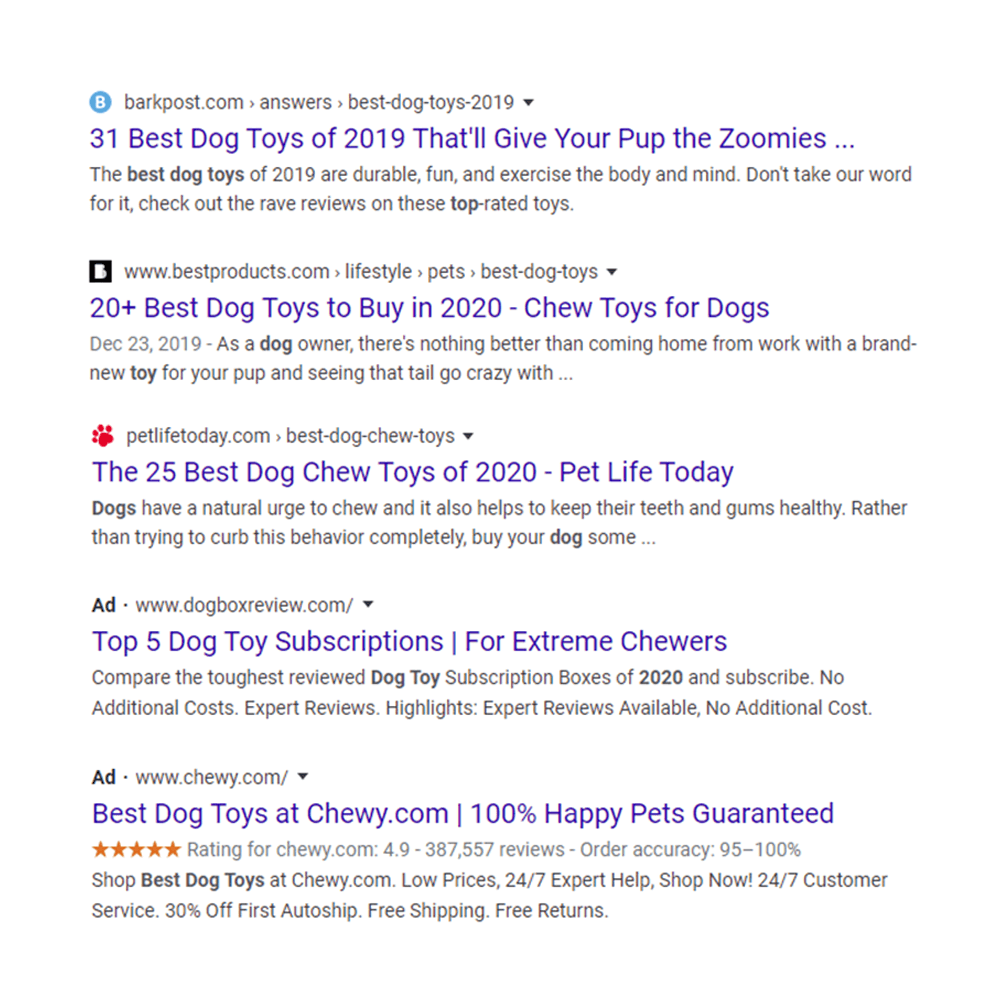
The added visual cues definitely make it easier to quickly identify which listings are ads and which are search results. Google also is making sure that AdWords ads in SERPS are better blended, with the word “Ad” displaying at the same dimension as the favicon. In the end, ads are what make parent company Alphabet the cash money, it’s good for business to improve the design.

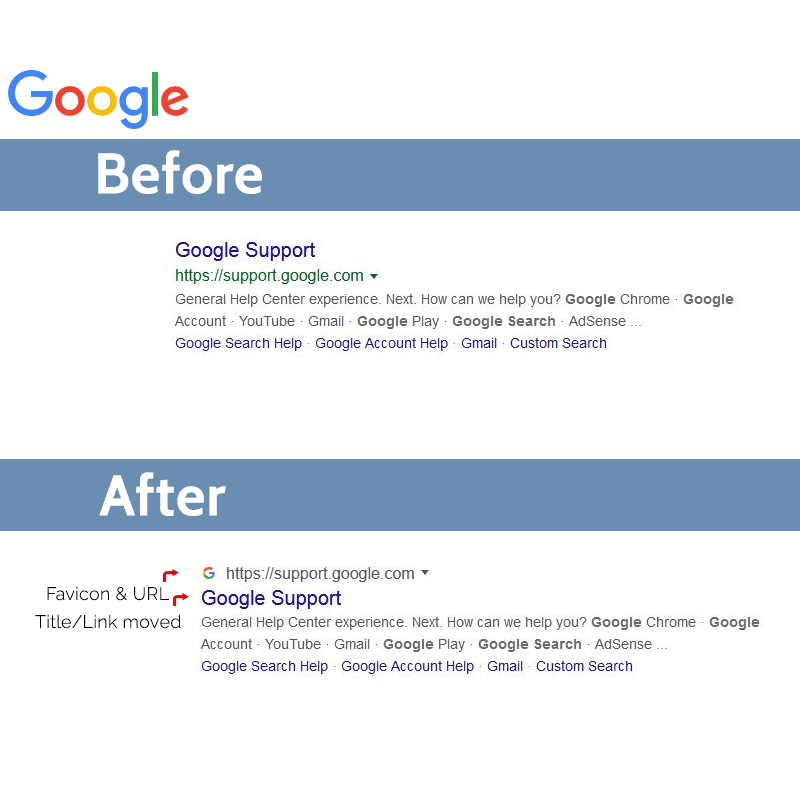
Flip-flopping the URL and Link
Flip-flopping the site title (link to your site) and the URL so it is at the top (now with the favicon next to it) isn’t any mind-blowing design change. A larger emphasis is placed on the branding of the favicon and the subtle change of displaying a separator > rather than a forward slash / adds a bit of refinement to the search results. With all design, the little things are what take something from good to great.

Favicons, go little or go home
What some people may miss in all this favicon frenzy is that branding has been pushed up in the level of importance for SEO. Marketers know that improving website click-through rates have a huge impact on sales, sales leads, and traffic to a website.
Going forward, having a bad logo/favicon may stop people from clicking on your website’s search engine listings, worse yet they may click on your competitor’s shiny new favicon instead. With the addition of the favicon next to your URL, having an eye-catching, easy to recognize favicon will be more important than ever. In relation to SEO, missing out on clicks could cause a drop in page rank.
Fewer clicks could signal less relevance to Google, which could result in your rankings to go down.
Dan La Bate
Hmmm, maybe it’s time to think about that clip art you picked for your logo back in 2003 and work on refining your logo and certainly your favicon.
Complex these things are, yes…
I’ve always liked favicons, and many people really don’t appreciate the complexity and insane amount of work to make one of these little jewels.
Sure you can simply use a favicon generator, and they can be handy to create all the file types, but creating a custom, paired down version of your logo while still retaining the essence of your brand is an art form definitely under-appreciated, this article from Smashing Magazine details the nuances that can go into an icon or logo so it renders beautifully.
Luckily adding a favicon to your site is pretty easy, Google created an easy to follow favicon guide to help you get started (they do like their guides).
Update January 24th, 2020
Google seems to have backed off the desktop implementation and is going to continue to experiment with the search design.
I would still get your favicon designed and implemented, it still is used in bookmarks, browser tabs and other places that affect the user experience.